サーバー移転といえば、htaccessですね。
どこもかしこもお決まりの書き方しか紹介してくれておらず、なかなか思い通りにならなくて困っている方、多いのではないでしょうか。
…私です!_:(´ཀ`」∠):_
ということで、htaccessでお困りの同志のために、役に立ちそうなサイトをご紹介いたします!
動作テストできるサイト
htaccessで面倒なのが、実サーバー上でないとテストができないことにあると思います。
稼働中サイトのリダイレクト設定なんて、いじりたくないというのが本音ですよね…
そこで今回ご紹介するのがこちらのサイトです!
https://htaccess.madewithlove.be/
「htaccess tester」というサイトです。
そのままの名前で好感が持てますね~。
こういうネーミングをしたいものです…
使い方は非常に簡単ですので、ぱっと見でも使えるかと思いますが念のためご紹介しておきます。

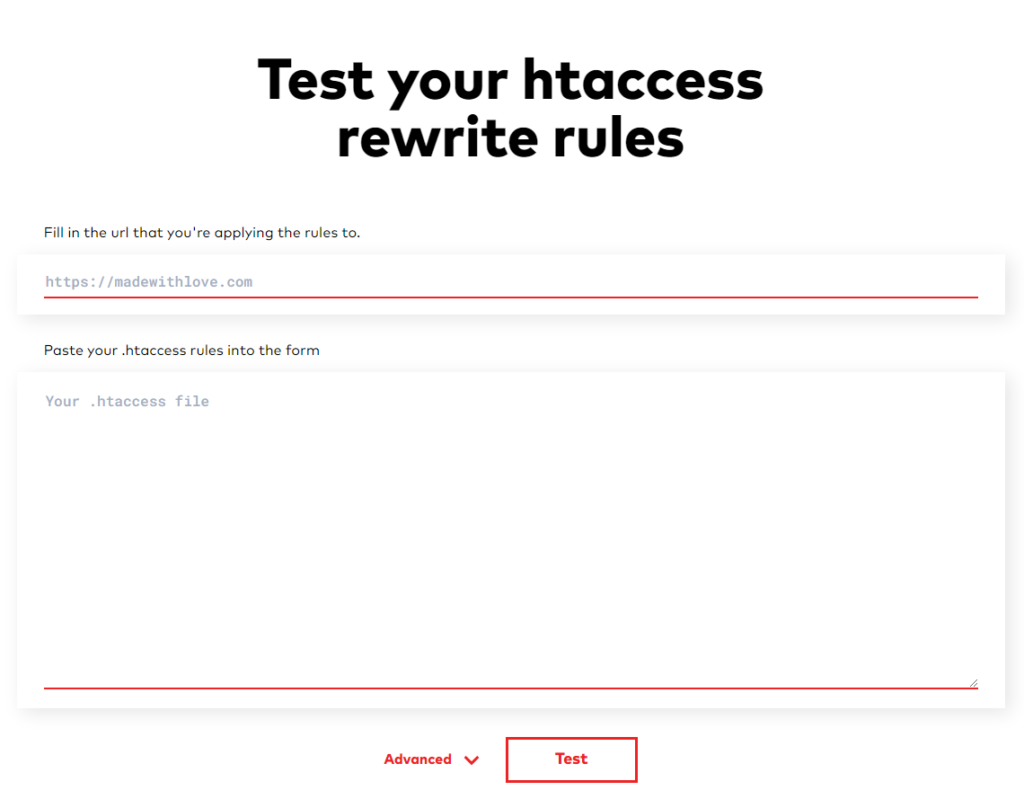
上段の「Fill in the url that you’re applying the rules to.」と書いてあるテキストボックスに、変換前のURLを記載します。
下段の「Paste your .htaccess rules into the form」と書いてあるテキストエリアに、htaccess のコードを貼り付けて、下の「Test」をクリック!
それだけで、URLがどのように変換されたかを表示してくれます!
超便利!素敵!
実際にテストしてみる
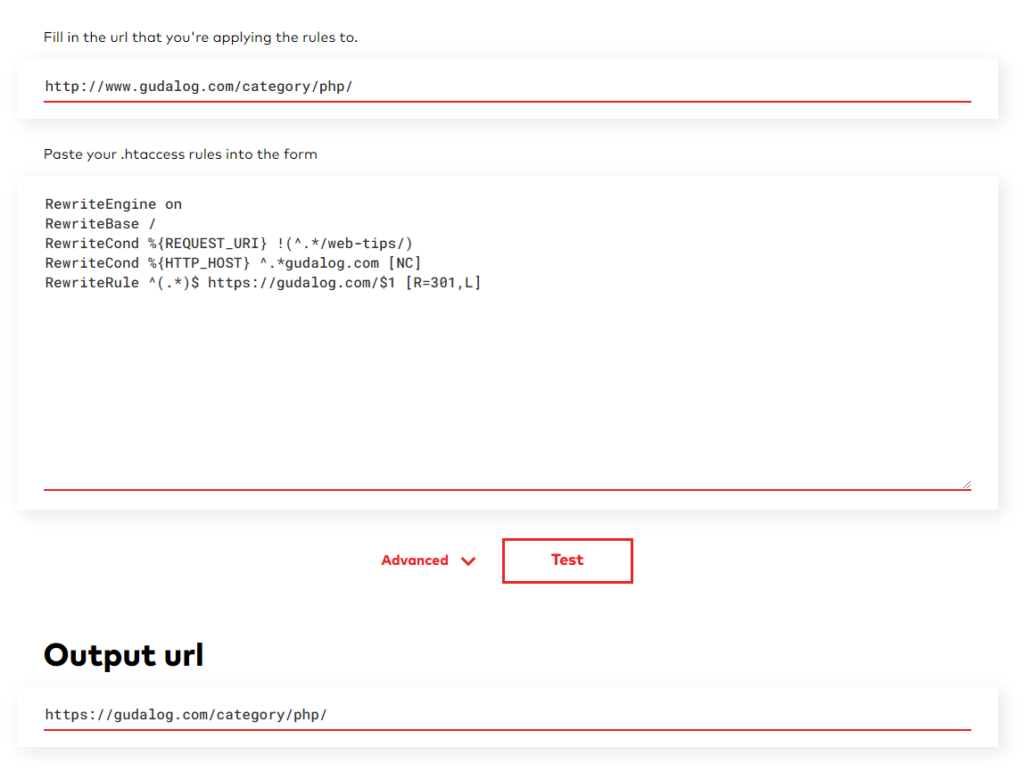
例えば…ということで、以下のようなルールをテストしてみましょう。
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_URI} !(^.*/web-tips/)
RewriteCond %{HTTP_HOST} ^.*gudalog.com [NC]
RewriteRule ^(.*)$ https://gudalog.com/$1 [R=301,L]「web-tips」を除外して、それ以外は全部「https://gudalog.com」配下になるよう変換ですね。
「www」の有無は関係なくリダイレクトされるよう、正規表現でマッチさせています。
実行結果がこちら↓

正しく全項目マッチして、リダイレクト結果が「Output url」に表示されました!
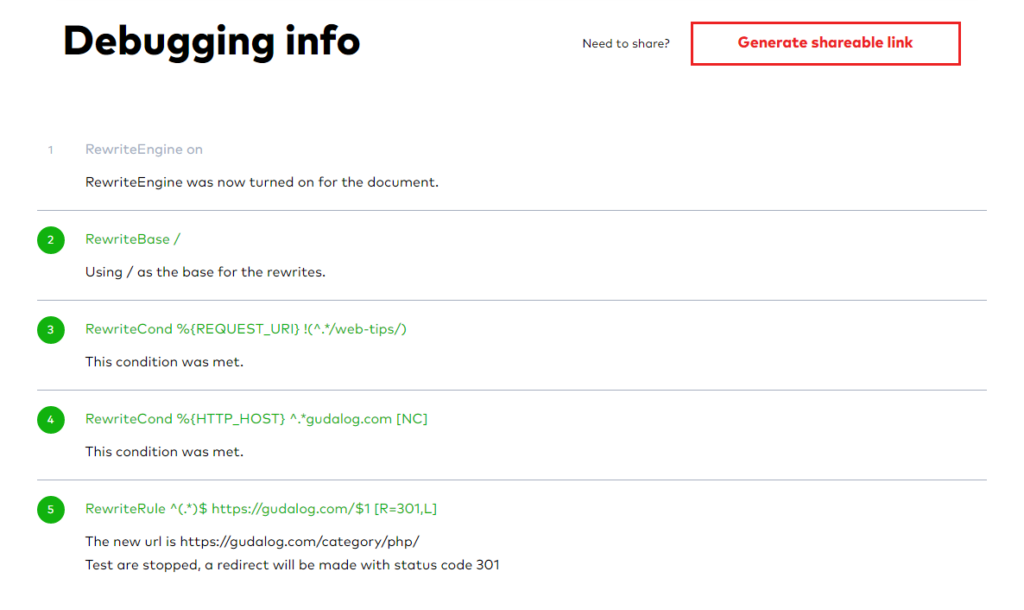
さらに、少し下へスクロールすると、各行のマッチ状況も表示してくれます。

ちゃんと全部マッチして、正しくURLが書き換えされていることが確認できます。
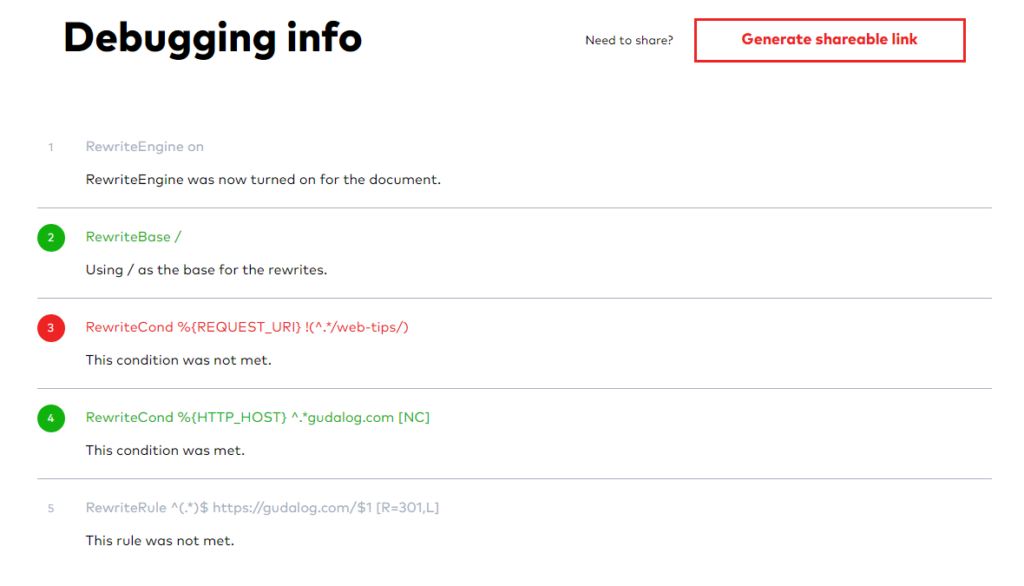
ちなみに、除外されるURLの場合は以下のような形になります。

実際に除外対象の「web-tips」を含むURLでテストすると、3行目で「not met」と表示され、書き換え結果も表示されません。
まとめ
本番環境でないとテストできないと思っていたものが、サイト上でテストできるというのは非常にありがたいですね。
このサイトを使うことで「こういう記述したらどうなるんだろう…」ということも躊躇なく試すことができ、htaccess への理解も深まりそうです。
実はこのリダイレクト処理以外でまたがっつりハマったのですが、そちらはまた別の機会に…